前言
在互联网网站百花齐放的今天,网站响应速度是用户体验的第一要素,其重要性不言而喻,这里有几个关于响应时间的重要条件:
- 用户在浏览网页时,不会注意到少于0.1秒的延迟;
- 少于1秒的延迟不会中断用户的正常思维, 但是一些延迟会被用户注意到;
- 延迟时间少于10秒,用户会继续等待响应;
- 延迟时间超过10秒后,用户将会放弃并开始其他操作;
而在美团,“消费者第一”是公司的第一价值观,为了给消费者提供更好的用户体验,美团网的技术Geeker们在性能优化的路上做了不少的工作,开发了许多工具让网站的性能监测更容易,通过各种可视化报表,工程师们只需要点点鼠标就能看到网站的性能数据,并能根据数据来预测系统的性能趋势,快速发现有价值的优化点。在本文中,不讲best practices,也不去讲具体的优化手段,仅从美团日常通用的性能指标体系的角度去分享美团的实践。
性能指标的分类
为了更好的去监控整个系统的性能,做好全流程的优化,美团将指标分为了以下3类:
- Perceived system performance:这类指标主要从工程师的角度去衡量,如后端的响应时间,当前并发的用户数,请求数,请求的错误率等等。
- Perceived user experience:这类指标用来衡量⽤户的真实体验,从用户体验的角度出发,如首屏时间,白屏时间,完全加载时间之类,即用户能实际感觉到得网页加载延迟。
- System performance:这类指标从服务器的角度出发,监测目前服务器的CPU、内存、网络带宽、流量等等物理资源。
对于上述的每一类,衡量标准可能都不一样,在数据展示方面,主要通过趋势图和汇总表格来展现,下面来对这3类指标分别细说:
Perceived system performance
这类指标主要为工程师设计,来衡量业务后端的处理速度,主要从以下几个方面去衡量:
1) 响应时间
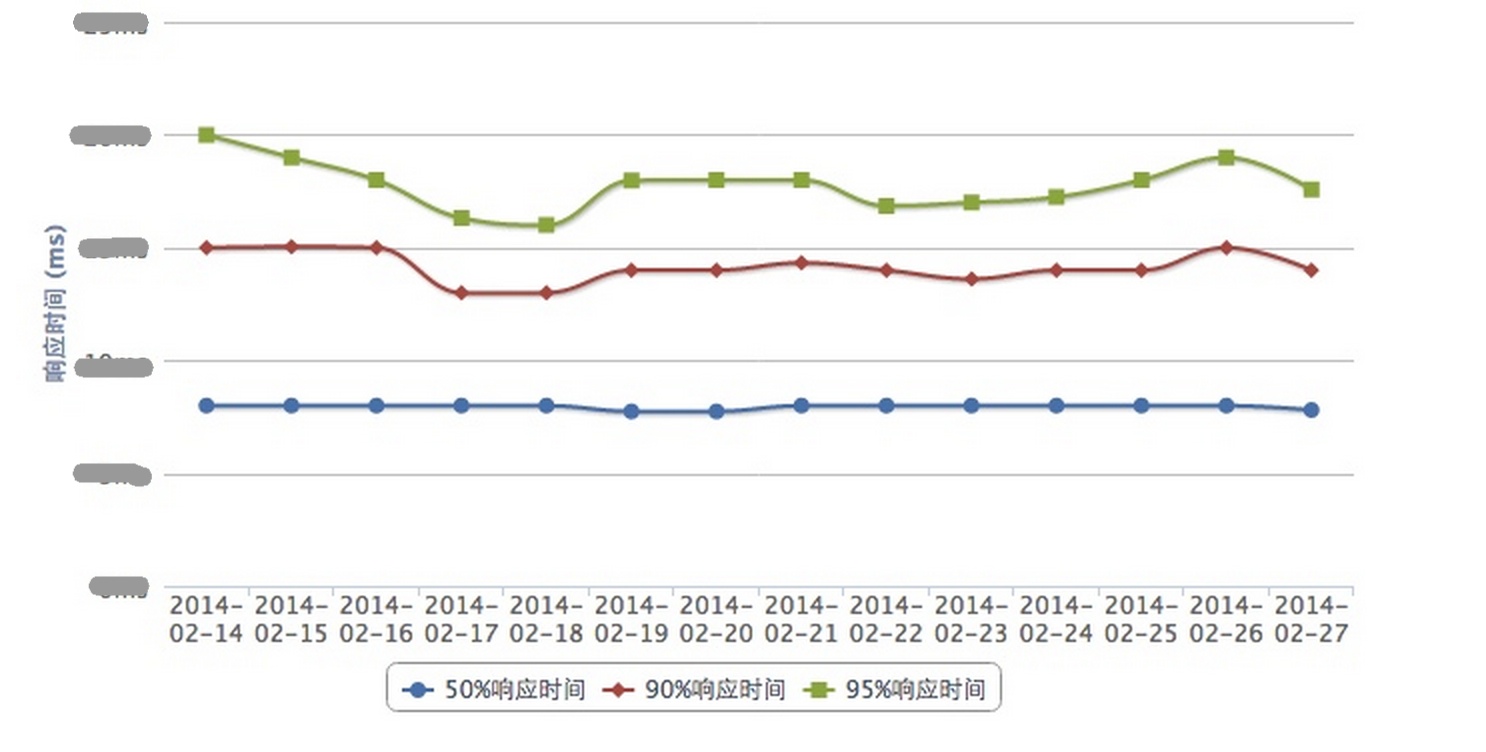
在美团,响应时间是性能的主要kpi,对于响应时间,美团做了很多精细化的处理; 首先对每个业务的整体(集群)响应时间有个衡量:
- 95%的响应时间:将一段时间内所有请求的响应时间中取一个值,使95%的请求响应时间均小于或等于它,此值即为95%请求覆盖的响应时间。
- 90%的响应时间:将一段时间内所有请求的响应时间中取一个值,使90%的请求响应时间均小于或等于它,此值即为90%请求覆盖的响应时间。
- 50%的响应时间:将一段时间内所有请求的响应时间中取一个值,使50%的请求响应时间均小于或等于它,此值即为50%请求覆盖的响应时间。
以某内部服务为例,3条不同的曲线分别代表了3种不同的响应时间维度:

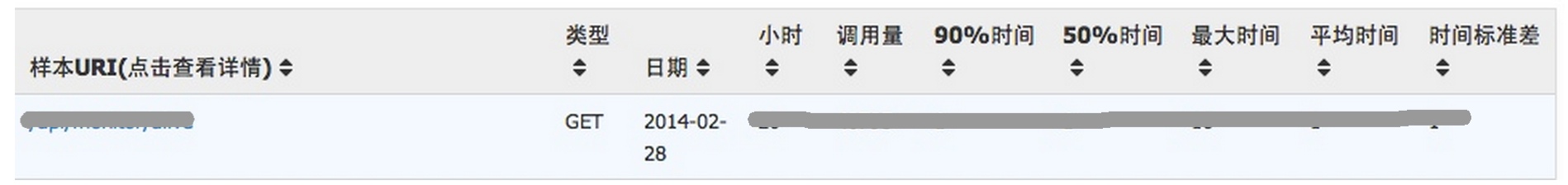
另外为了方便工程师的优化,对具体到每个请求url都做了更精细化的统计,不光统计了上述的指标,还增加了:
- 最大响应时间:某请求的某段时间范围内响应时间的最大值。
- 最小响应时间: 某请求的某段时间范围内响应时间的最小值。
- 时间标准差:某请求某段时间范围内的波动情况,用来衡量某请求是否存在很大波动,标准差越大,波动越大。
以某内部服务为例,通过汇总表格展现出某小时的某url的更细响应时间的维度:

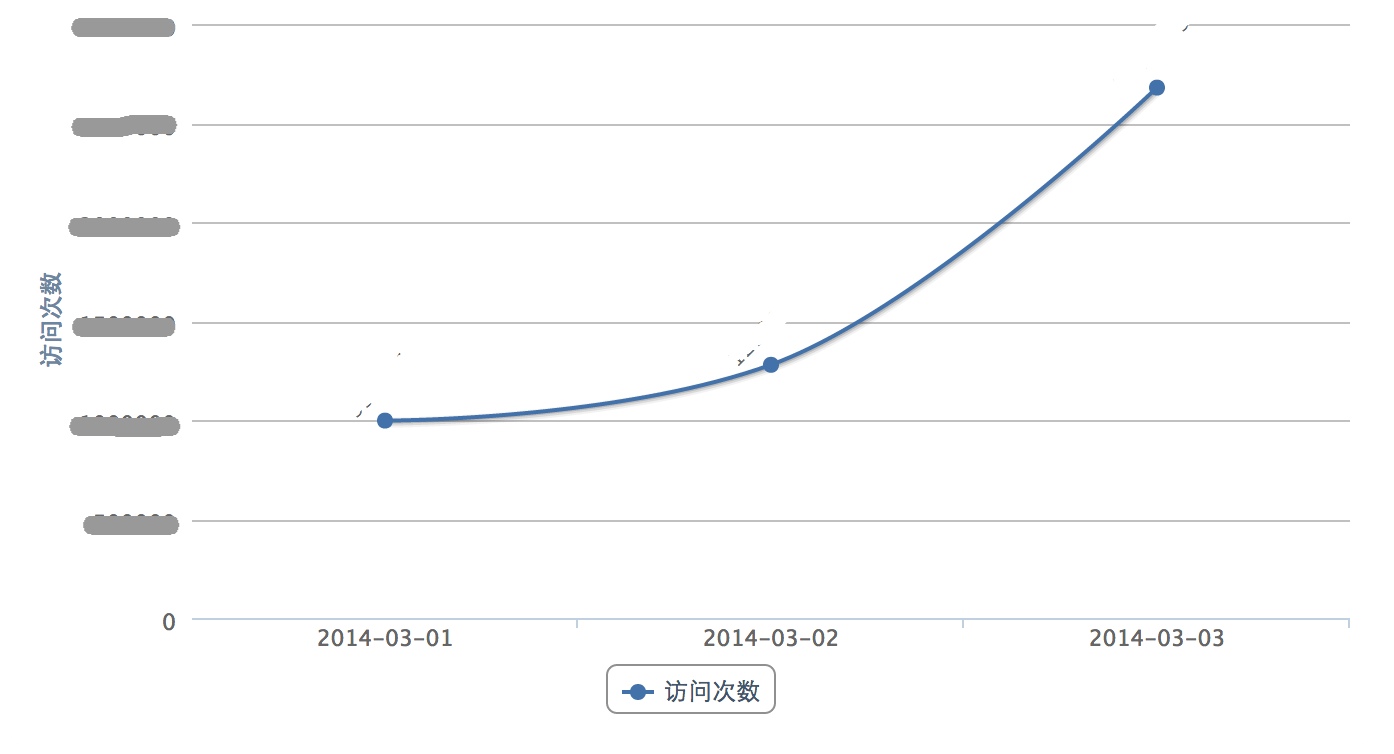
2)请求数(按天或小时统计)
根据不同的时间维度去统计系统每天或每小时的请求数(每小时的统计情况可以见上图),并以趋势图和表格形式展示。
某内部服务每天请求数的趋势图:

3)错误率
关于错误率的统计主要有以下几种:
- connection timeout:http请求中出现504的次数和比例。
- error response:http请求中出现500的次数和比例。
- 错误网关数:http请求中出现502的次数和比例。
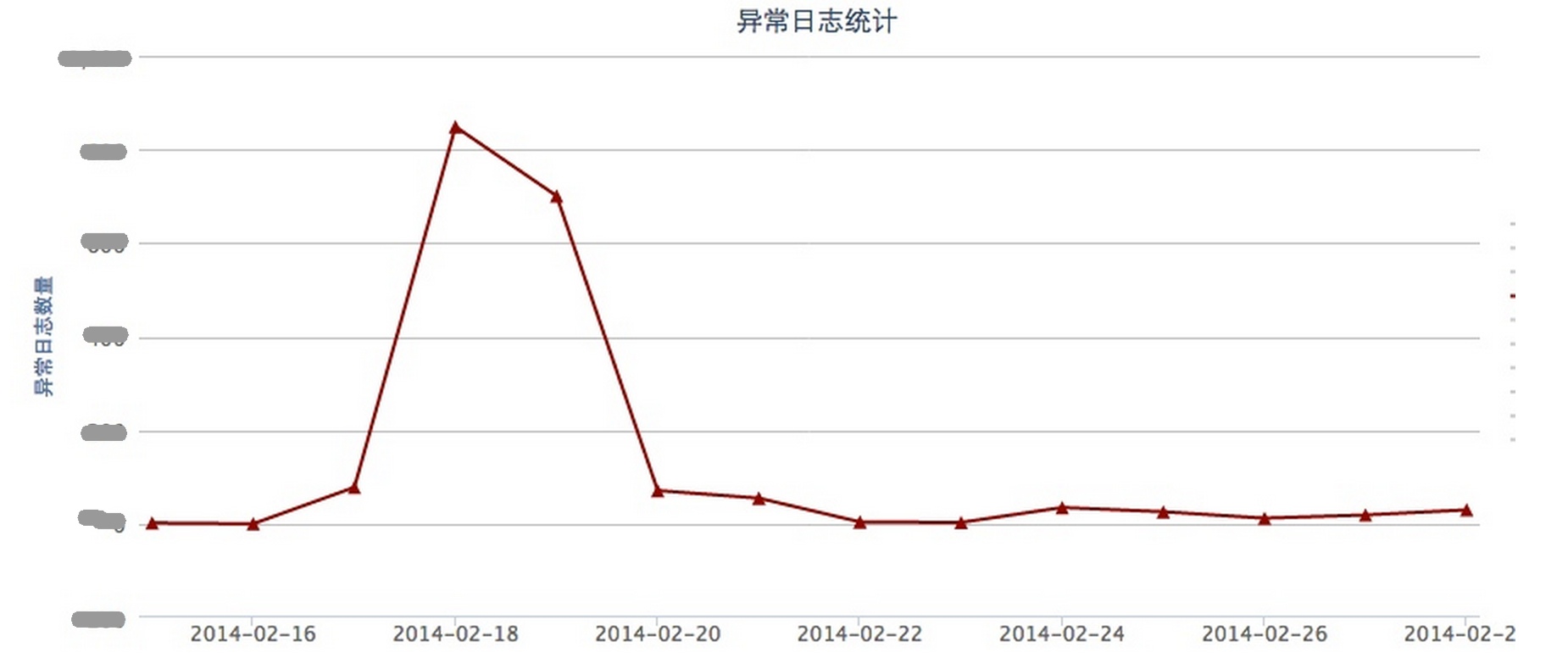
- 异常日志统计:统计业务中出现得异常的数量和趋势。
以某内部服务的异常数量趋势为例:

Perceived user experience
这类指标从用户的角度出发,通过模拟用户请求或对真实用户抽样,来监控用户对网站的实际体验效果,主要利用js来收集不同浏览器下访问网站的加载速度和性能;对于一次完整用户请求来说,http请求可以划分为如下几个阶段:
- DNS:域名解析阶段,通常在几毫秒左右
- TCP:建立网络连接
- Requesting:发送请求
- WebServer处理
- Transferring:传输数据
- Parsing:浏览器解析。几个重要的时间点为: a. 首屏时间 客户端第一屏资源加载完毕 b. domready时间 DOM解析完毕,可以进行动态修改 c. load时间 所有资源加载完毕
对于上述的几个阶段,我们设立了多种时间参数(每个参数又有 90% 和 50% 两种指标)来衡量,具体如下:
- 查找域名:开始查找域名到查找结束,计算公式为(domainLookupEnd - domainLookupStart)
- 建立连接:开始发出连接请求到连接成功,计算公式为(connectEnd - connectStart)
- 请求文档:开始请求文档到开始接收文档,计算公式为(responseStart - requestStart)
- 接收文档:开始接收文档到文档接收完成,计算公式为(responseEnd - responseStart)
- domready:开始解析文档到 DOMContentLoaded 事件被触发,计算公式为(domContentLoadedEventStart - domLoading)
- load事件持续:load 事件被触发到 load 事件完成,计算公式为(loadEventEnd - loadEventStart)
- 完全加载:开始解析文档到文档完全加载,计算公式为(domComplete - domLoading)
- 首屏加载:开始解析文档到首屏加载完毕,计算公式为(firstscreenready - domLoading)
- 完全加载【全过程】:此次浏览最开始时刻到完全加载完毕,计算公式为(domComplete - navigationStart)
- 首屏加载【全过程】:此次浏览最开始时刻到首屏加载完毕,计算公式为(firstscreenready - navigationStart)
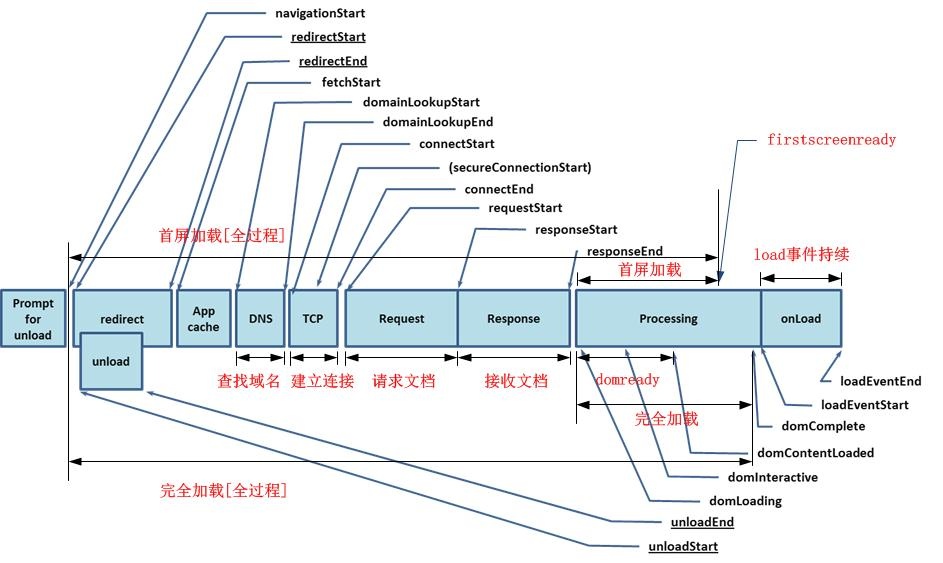
为了更清楚的说明每个参数的意义,用下图说明如下:

其中不同的指标对于用户体验的影响权重不同,对于用户来说白屏时间(浏览最开始时刻到首屏加载前)和首屏时间是最重要的。
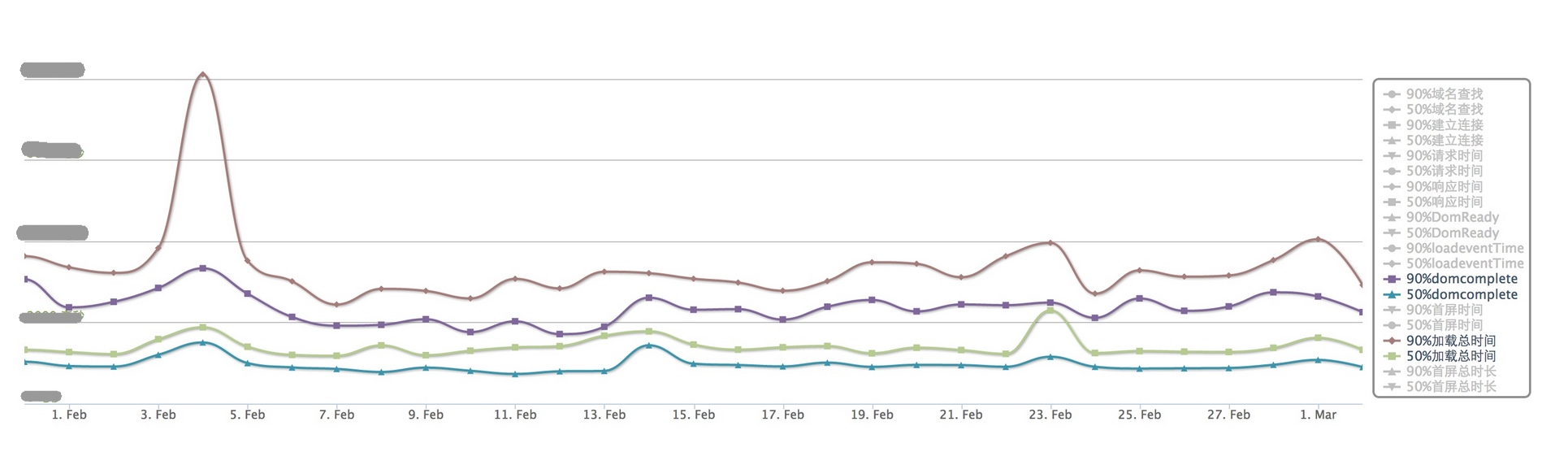
某应用的上述时间参数趋势图:

System performance
这类指标主要监测目前服务器的cpu,内存,硬盘io率,网络带宽,流量等等物理资源的使用情况,这类指标比较常见,就不细说了。
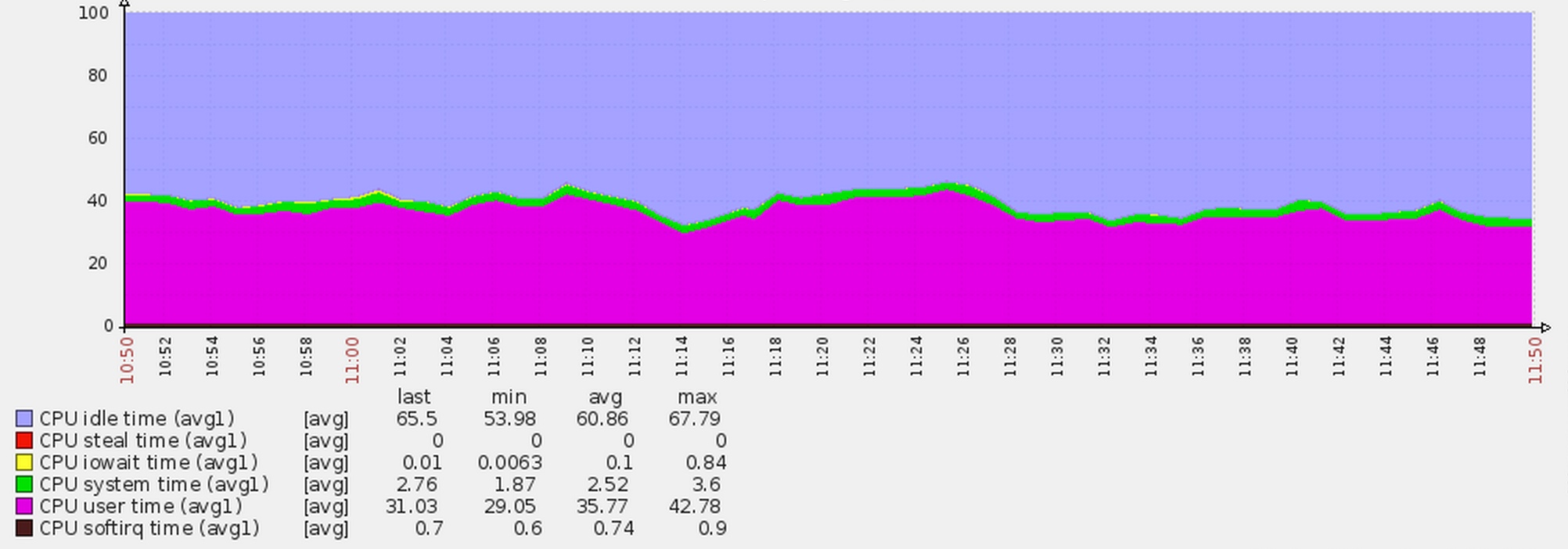
某内部服务的cpu使用率情况:

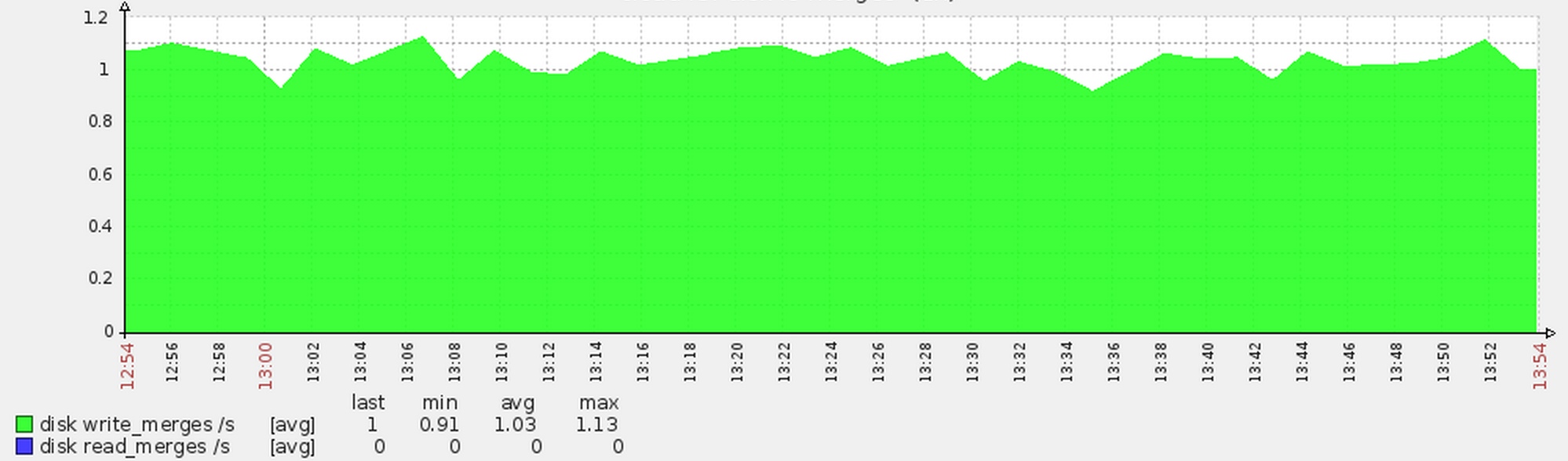
某内部服务的硬盘IO情况:

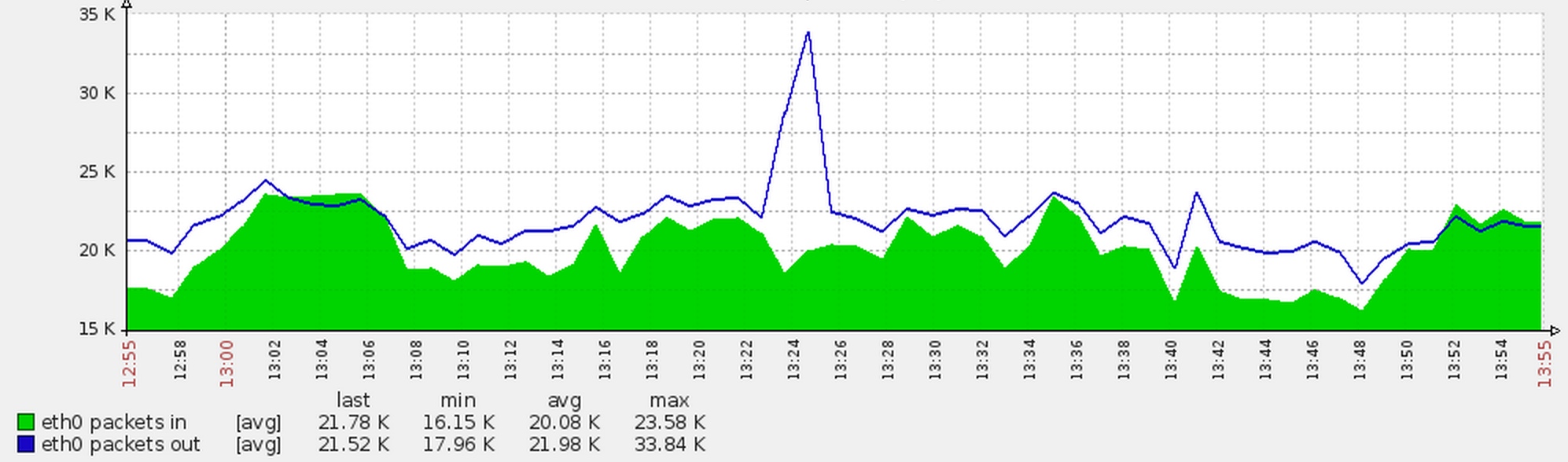
某内部服务的网络IO情况:

总结
俗话说“军马未动,粮草先行!”,监控->分析->优化,号称是性能优化的三部曲,为了更容易地找到性能优化的关键点,建立一个统一的精细化的性能监控平台,做到数据驱动型的性能优化,是公司的长远目标,也是值得公司投入的一个方向,性能优化,从监控开始,只有监控的性能指标体系建立好了,才能更好地去做分析和优化!(PS:欢迎对性能优化感兴趣的童鞋加入美团。)
如发现文章有错误、对内容有疑问,都可以关注美团技术团队微信公众号(meituantech),在后台给我们留言。
分享一线技术实践,沉淀成长学习经验